
Blog post -
Responsive design
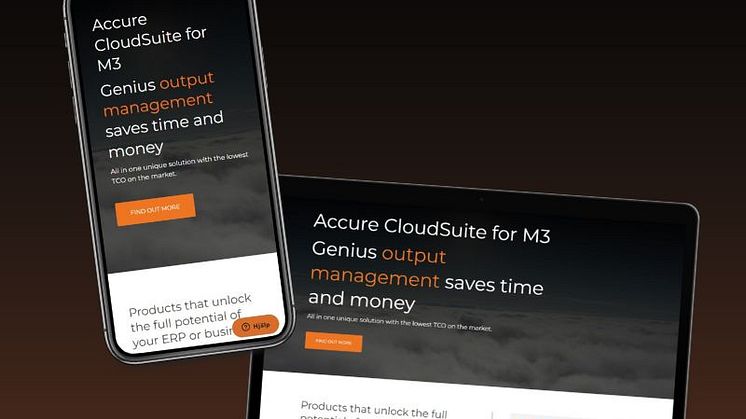
Responsive design means that the design adapts to the size of the screen. If the content has a responsive design, it looks professional and stylish regardless of whether you are sitting at a computer, tablet or mobile. Today, responsive design is important because it’s common with computers, mobile phones and tablets. The visitor must therefore have the same opportunities on all different types of screens and the experience must be good.
A visitor entering on a mobile device should not have to scroll to the side, zoom in or change the screen in order to read the content. The website's content should automatically adapt to the screen.
There are several advantages to having a responsive design
1. Easy to see content
With the responsive design, the homepage changes to the correct size automatically. It makes it easy to read the texts and the images are displayed in full width.
2. Custom content by device
With responsive design, you can adapt the content according to the device. For example, you may not want certain pieces of text or designs to appear in the same way on the mobile phone as on the computer.
3. Easy to surf
It becomes easy to surf on different devices. The design adapts to the screen size and you don't have to keep zooming in or scrolling to the side.
4. Professional and serious
With responsive design, you look both professional and serious. You gain more trust if you have a page that is adaptable to different screens.
5. Reach more customers
By having responsive content, you also reach more customers because the content can be used in the same way on different screen sizes.
Remember to adapt the design for the mobile version as well. All design may not perform as well on mobile as on a computer screen. Therefore, adjust the design so that it looks good on different devices. Adjust design, text and other content according to the device.


